Bitmap Sprite Animator
World's simplest bitmap tool
This is a free browser-based utility that creates sprite animations from bitmap sprite sheets or bitmap sprite strips. The input sprite strip can be either horizontal or vertical and you can customize the frame size and specify the starting position of the first frame. Additionally, you can change the background color of the sprites, control the playback speed, choose which frames get animated, and set the movement direction of the animation. Created by graphics designers from team Browserling.
We created a cloud browser!
Browserling
Check out our project Browserling – anonymous cloud browser.
A link to this tool, including input, options and all chained tools.
Click here to select an image from your device, press Ctrl+V to use an image from your clipboard, drag and drop a file from desktop, or load an image from any example below.
Release your mouse to import this file.
Your file is being imported...
Can't convert.
What is a Bitmap Sprite Animator?
learn more about this tool
This online program animates bitmap images (ending with extension .bmp) that contain sprites. A sprite is a single drawing that contains one frame of an animation in a series of drawings that contains the full animation. A sprite sheet is an image that contains many sprites laid out one after another in one file and it may contain multiple animations. Sprite sheets are often used in computer games as game character animations can be saved in a single file rather than several files. All frames that are part of the same animation must be the same size and placed next to each other vertically or horizontally. This sequence of sprites is called an animation strip. When you load a sprite sheet in this tool, it creates an animation by running through the frames in an animation strip. It quickly displays one sprite after another, creating a flipbook-like illusion of character movement. The animation frames can move from left to right, right to left, top to bottom, or bottom to top. Depending on the location and layout of the sprites in your sheet, you can change the direction of the animation in the options. You can also adjust the width and height of a frame and specify the starting position of the animation strip via x and y coordinates (upper left corner has coordinates 0, 0). To set the input bitmap in motion, enable the "Play the Animation" option. Using the frame speed option, you can adjust the duration of one frame (in milliseconds). The zoom option lets you zoom in and zoom out the sprites. By default, the zoom level is 100% but you can make the animation to be twice as small by setting it to 50% or twice as large by setting it to 200%. If the animation is paused, all sprite frames in a sprite strip are highlighted and numbered in the input screen. If you don't want to animate any of the frames, you can skip them by entering their numbers in the skip-sprite option. For example, if you enter "2" in this option, then the second sprite frame will be skipped. If you need to skip multiple sprites, then separate them with a comma (for example, "5, 7, 8, 9") or using a range (for example, "5-9"). You can also add or change the sprite background color in the animation. For example, if the sprite sheet has no background (sprite sheet is transparent), then you can add a background color to it by entering the color "transparent" in the input-background color field and entering the new color in the output-background color field. To change an existing background in all sprites, enter the color of the current background color and the new background color in the options. Optionally, you can set the percentage of color tone deviation from the given color. For example, if the background is white and a little bit gray, then you can enter 10% in this option and it will match both white and 10% of gray colors. The colors can be entered using their names, hex codes, and RBG and RGBA codes. The output animation can also be downloaded as a GIF image. To get a GIF, select Save as in the output area and click Download.
Bitmap Sprite Animator examples
Click to useGenie of the Lamp
This is a bitmap animation of Genie from the second mission of our favorite game Metal Slug X. The bitmap sheet contains a set of twelve animation sprites in which the Genie comes out of a magic lamp. We play the animation at 200 milliseconds (0.2 seconds) per frame, which is 5 frames per second. The frames in the animation strip go from left to right. The starting position of the first sprite is x = 0, y = 0 (upper left corner of the bmp). The dimensions of one frame are 62 by 103 pixels and the size of the output animation is twice as large (zoom is set to 200%).


Required options
Animation direction.
Sprite width.
Sprite height.
Start point X.
Start point Y.
Sprite numbers to skip.
Background color of input sprites.
(If this field is left blank then the
background isn't changed.)
Input background color
tone deviation in percentage.
(0% – only specified color,
10% – more color shades.)
The new background color.
Play the bitmap animation.
Frame refresh rate (in milliseconds).
(For example, 40ms = 25fps.)
Animation zoom level.
(100% – original sprite size.)
Sonic the Hedgehog
In this example, we animate a sprite sheet made by Shinbs. The Sonic sprite sheet contains four horizontal animation strips. We decided to animate the second strip where Sonic is running. As the size of one sprite is 40px by 50px, we move the starting frame to the position (10, 50). There is extra space at the end of the sprite strip so we remove the two empty frames at the end by entering the frame numbers 9 and 10 in the sprites to skip field. We also change the background color of the animation by replacing the input background hex color #cedde3 (gray) with the new color #ffce38 (yellow). We play the animation at 10fps by giving a duration of 100ms to each frame and keep the zoom level at 2x.
Required options
Animation direction.
Sprite width.
Sprite height.
Start point X.
Start point Y.
Sprite numbers to skip.
Background color of input sprites.
(If this field is left blank then the
background isn't changed.)
Input background color
tone deviation in percentage.
(0% – only specified color,
10% – more color shades.)
The new background color.
Play the bitmap animation.
Frame refresh rate (in milliseconds).
(For example, 40ms = 25fps.)
Animation zoom level.
(100% – original sprite size.)
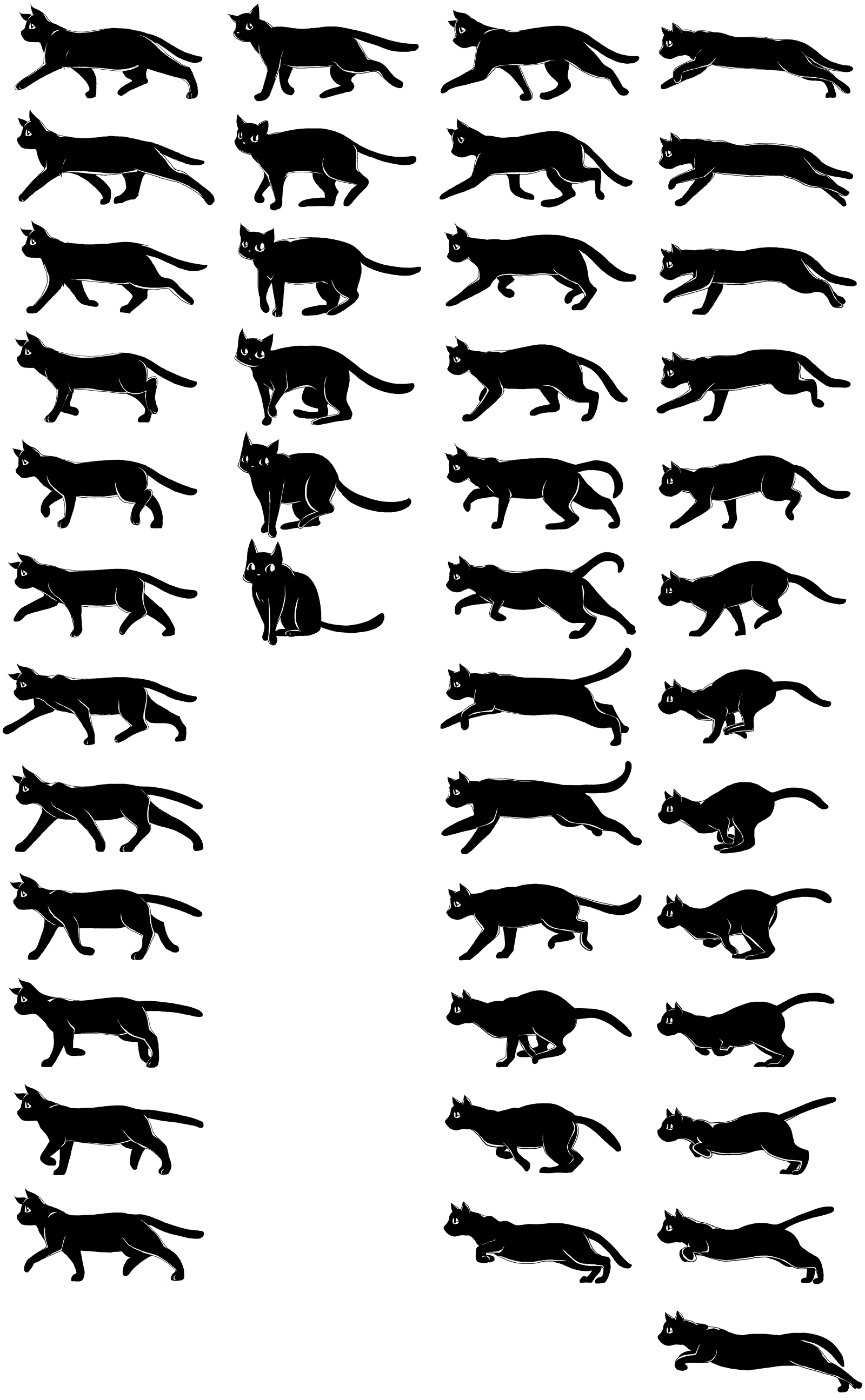
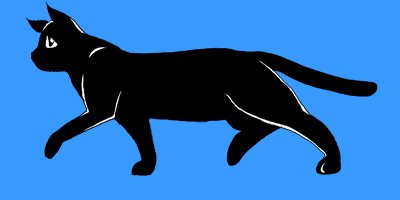
Walking Cat
In this example, we create an animation from a vertical sprite strip. We set the frame size to 400×200 pixels, set the direction of frames to be from top to bottom, starting from the zero coordinate. We animate all frames except the last one (13th frame) and set the refresh rate to 100 milliseconds for each sprite. We also add a blue background to the walking cat animation by entering the color "transparent" in the input background option and the color "RGB(56, 153, 255)" in the output background color. The sprites are kept at their original size (zoom 100%).


Required options
Animation direction.
Sprite width.
Sprite height.
Start point X.
Start point Y.
Sprite numbers to skip.
Background color of input sprites.
(If this field is left blank then the
background isn't changed.)
Input background color
tone deviation in percentage.
(0% – only specified color,
10% – more color shades.)
The new background color.
Play the bitmap animation.
Frame refresh rate (in milliseconds).
(For example, 40ms = 25fps.)
Animation zoom level.
(100% – original sprite size.)
All bitmap tools
Quickly convert a BMP file to the base-64 encoding.
Quickly convert base-64 encoding to a BMP file.
Quickly convert an opaque bitmap to a transparent bitmap.
Quickly create a bitmap file from random colorful pixels.
Quickly change the width/height of a bitmap.
Quickly animate a bitmap sprite sheet.
Coming soon
These bitmap tools are on the way
Edit and Draw Bitmaps
Create and edit bitmaps in your browser.
Compress a Bitmap
Make a bitmap smaller in size.
Uncompress a Bitmap
Convert a compressed bitmap to a raw RGB pixel bitmap.
Convert RGB Bitmap to BGR Bitmap
Convert BMP colors in RGB order to BGR order
Convert BGR Bitmap to RGB Bitmap
Convert BMP colors in BGR order to RGB order
Change Bitmap Colors
Substitute one color for another in a bitmap.
Change Bitmap Depth
Change the number of bits per pixel of a bitmap.
Blur a Bitmap
Blur areas of a bitmap.
Sharpen a Bitmap
Sharpen any bitmap area.
Pixelate a Bitmap
Increase pixel size in any bitmap area.
Swirl a Bitmap
Create a swirl of any radius in a bitmap.
Convert a Bitmap to Grayscale
Leave only grayscale tones in a bitmap.
Make Bitmap Black and White
Reduce all bitmap colors to just black and white.
Merge Bitmaps
Join two or more bitmaps together.
Overlay Bitmaps
Place two or more bitmaps on top of each other.
Split a Bitmap
Split a bitmap into multiple independent bitmaps.
Extract a Bitmap Fragment
Extract one or more selected areas from a bitmap.
Duplicate a Bitmap
Make copies of bitmaps and paste them together.
Rotate a Bitmap
Rotate a bitmap by any angle.
Crop a Bitmap
Select a region from a bitmap.
Skew a Bitmap
Skew a bitmap by an arbitrary angle.
Shift a Bitmap
Shift a bitmap to the left or right.
Add a Border to a Bitmap
Add a border around or inside of a bitmap.
Remove a Border from a Bitmap
Delete a border that surrounds a bitmap.
Flip a Bitmap Vertically
Turn a bitmap upside-down.
Flip a Bitmap Horizontally
Make a mirror copy of a bitmap.
Extract Bitmap Color Palette
Find all colors in a bitmap and extract them.
Convert Bitmap to Byte Array
Create a byte array from a BMP image.
Convert Byte Array to Bitmap
Create a BMP from a byte array.
Convert Bitmap to Webp
Convert a BMP to a Webp.
Convert Webp to Bitmap
Convert a Webp to a BMP.
Convert Bitmap to PNG
Convert a BMP to a PNG.
Convert PNG to Bitmap
Convert a PNG to a BMP
Convert Bitmap to JPEG
Convert a BMP to a JPG.
Convert JPEG to Bitmap
Convert a JPG to a BMP.
Convert Bitmap to BPG
Convert a BMP to a BPG.
Convert BPG to Bitmap
Convert a BPG to a BMP.
Convert GIF to Bitmap
Save GIF frames as BMP images.
Convert BMP to GIF
Convert a bitmap to a single-frame GIF.
Convert Bitmap to Data URI
Create a Data URL scheme of a bitmap.
Convert Data URI to Bitmap
Convert a Data URL scheme back to a bitmap image.
BitBlt Bitmaps
Bit Blit two or more BMPs.
Replace Bitmap Color Index
Put a new color table in a BMP.
Print Bitmap Color Index
Extract the color table of a BMP.
Print Raw Bitmap Pixels
Extract raw RGB pixels from a BMP and print them out as text.
Convert Raw RGB to BMP
Create a bitmap image from raw RGB pixels.
Randomize Bitmap Color Index
Randomly rearrange colors in the BMP color table.
Optimize a Bitmap
Reduce a BMP's memory footprint.
Destroy a BMP
Destroy parts of a bitmap and make it glitchy.
Subscribe!
Never miss an update
Cool!
Notifications
We'll let you know when we add this tool
Cool!
